User Story
In an emergency at school, such as a fire, there is no time to waste. The fire alarm startles everyone, students quickly exit the building, and teachers need to know where students are and if they are in danger. What if someone went to the bathroom before the fire alarm went off? The teacher has no idea where this person is, whether they got out of the building or are stuck inside. They could be on the outside but might have run, fallen, and gotten hurt. In that case, they would need immediate help. The Emergency Attendance app strives to solve all of these issues. With data such as location of each student and whether students need immediate help, teachers can quickly ensure that all students are safe and accounted for. Students have one app to report data about their situation, and teachers have a different app to check for students in their class.
Project Introduction
The Emergency Attendance apps aim to help teachers locate students in an emergency. There is location data gathered by the student application, along with the student's name and their current class. The data is sent to a web database that the teacher can access with the teacher app.
Features of the student application include:
- The app has the ability to automatically acquire the current location of the student using a location sensor.
- The student can enter their name into the app so the teacher can understand the reported data better and can keep track of all students in their class.
- The application also has a list of classes for the student to choose from so the data is given to the teacher of the student's class. This allows the teacher to see the data of students only in their class, which simplifies attendance and responsiveness.
- All the gathered data is sent to a web database that can be accessed by the teacher.
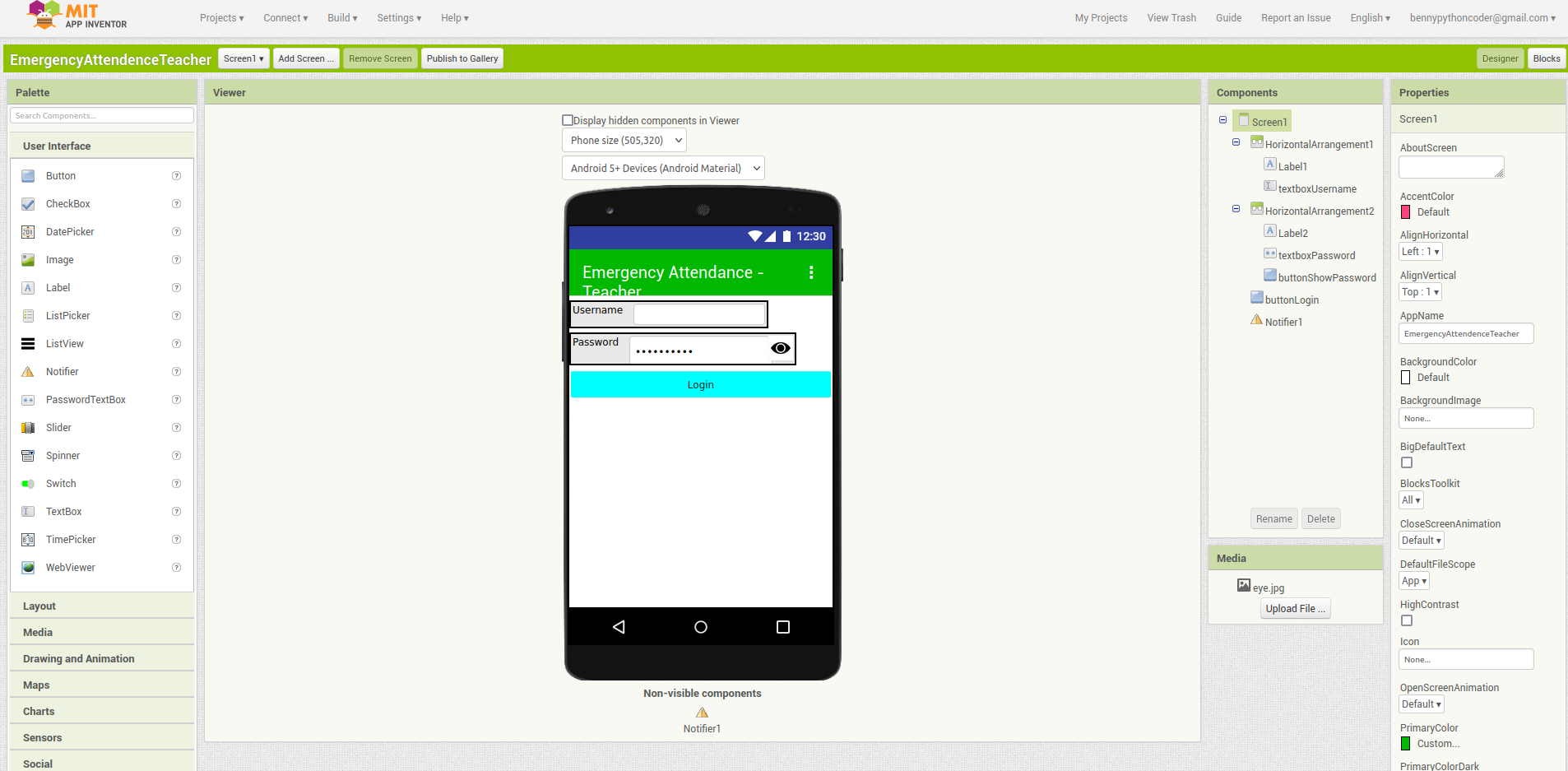
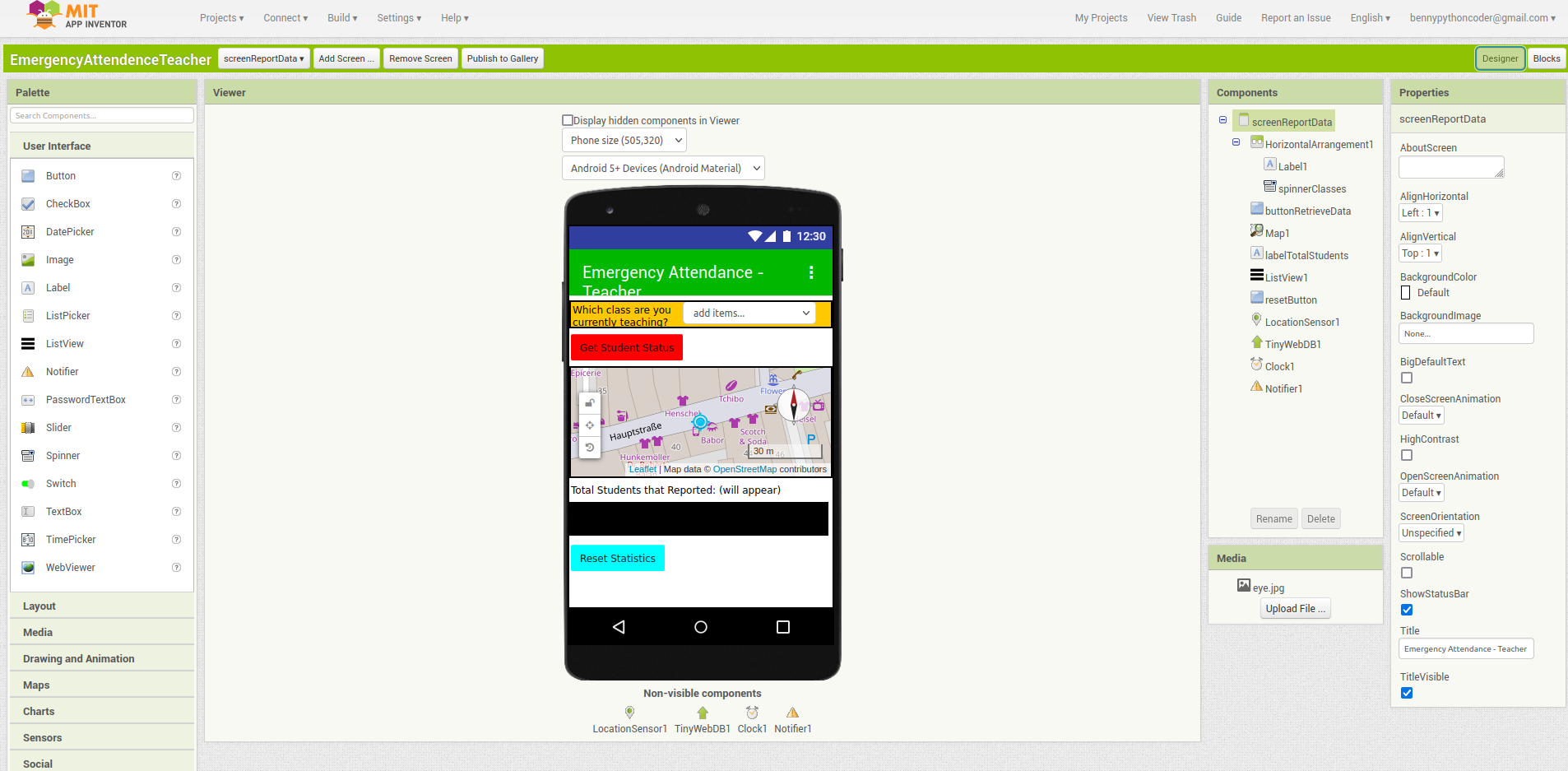
The teacher application also has multiple advantages:
- The teacher application can read the data from the web database with the simple press of a button.
- The teacher selects their current class. This returns the data collected for only the teacher's class, which makes it easier to keep track of everyone in their class.
- A map with the teacher's current location and reported student locations is shown so the teacher can locate students easily.
- Along with the map, there is also a list of students that reported that uses their names and shows whether they need immediate help. This feature helps teachers prioritize students who are in the most danger.
Both applications are designed to be intuitive and easy to use in an emergency situation.
Backlog Items
List of iteration tasks:
- Create the front-end design and layout of each app, student and teacher version. Figure out the simplest, most intuitive user interface so it can be used quickly and effectively.
- Set up a Tiny Web Database (TinyWebDB) that is online and can be accessed easily to store data on the situations of students, with tags for each class so the student data is organized according to their current class.
- Handle textbox and button responses to record the student data.
- Send the data to the TinyWebDB so it can be accessed by the teacher.
- Add conditional logic (if statements) that check that all data has been entered. Figure out how to get the location of the student and also add that to the TinyWebDB.
- In the teacher app, add functionality to receive and parse/organize data from the TinyWebDB. Organize this data into a list and display it for the teacher to see. This can be used to check attendance and to see who has reported their position.
- Add a map to the user interface of the app. Center the map on the teacher's location. Add a marker on the map that shows where each student is. This can be used to see if students are inside the building, and where other students are.
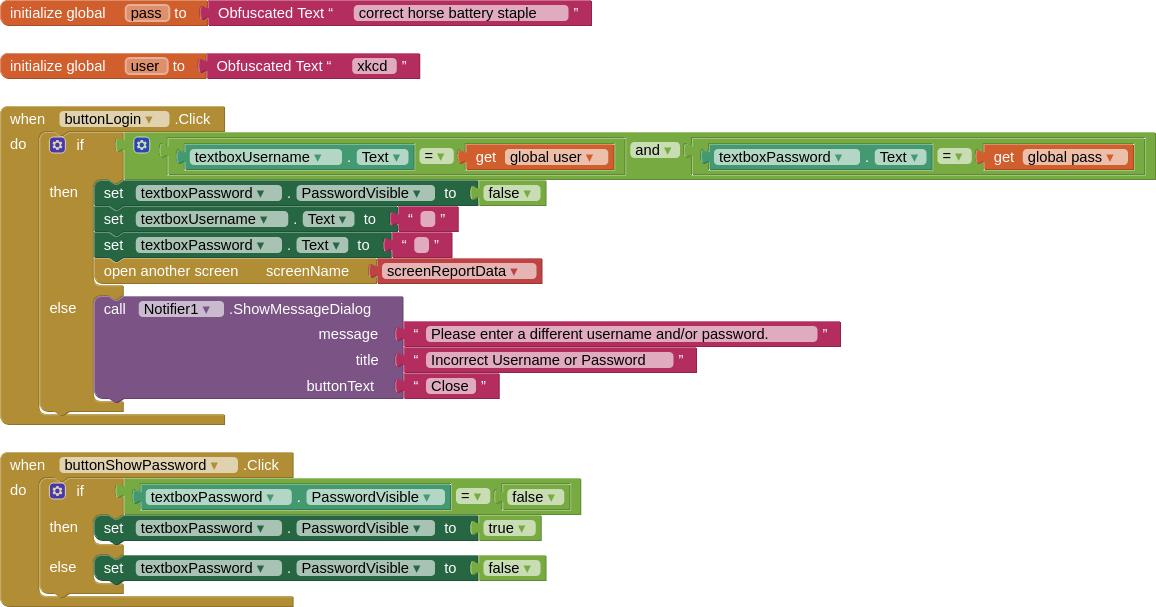
- Add a login screen to the teacher app. This protects the data of the students. The login screen can be easily and quickly used.
Algorithms
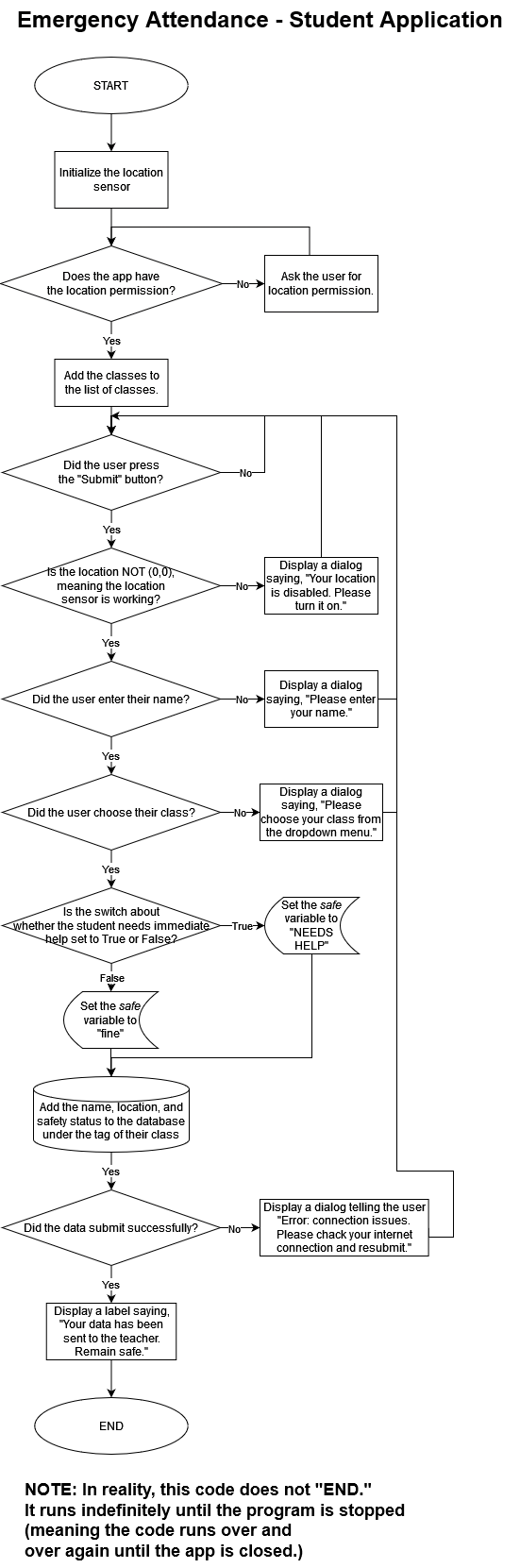
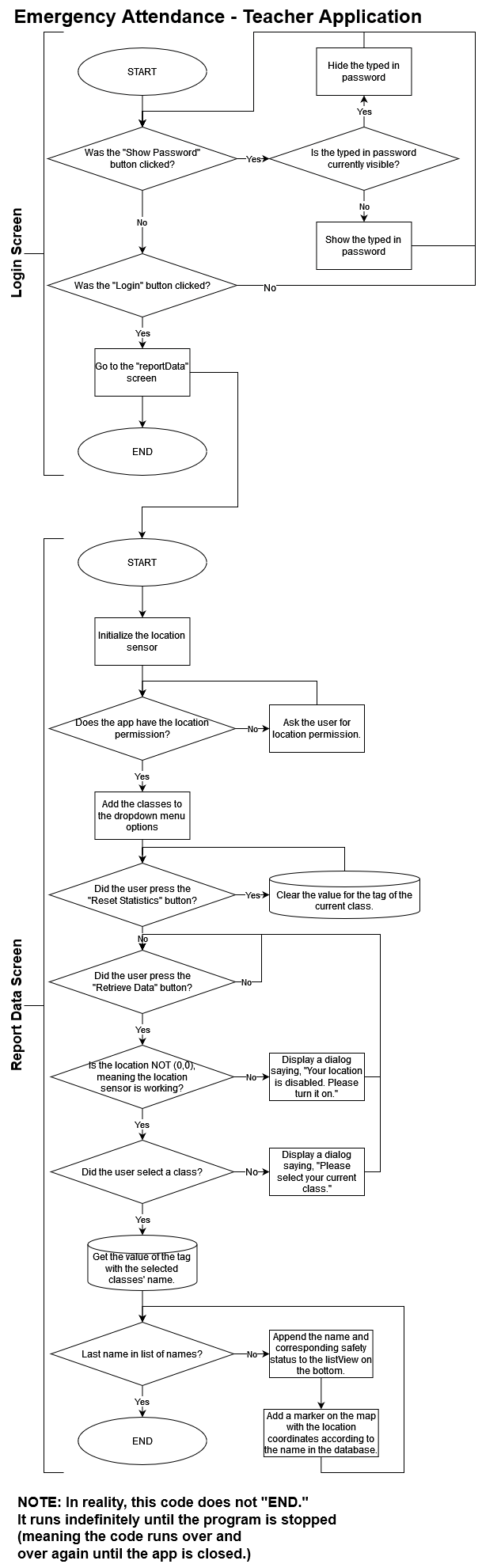
The flowcharts can also be viewed by pressing "View on Draw.io"
A flowchart explaining the student application:

A flowchart explaining the teacher application:

Demonstration of the Apps
The Code
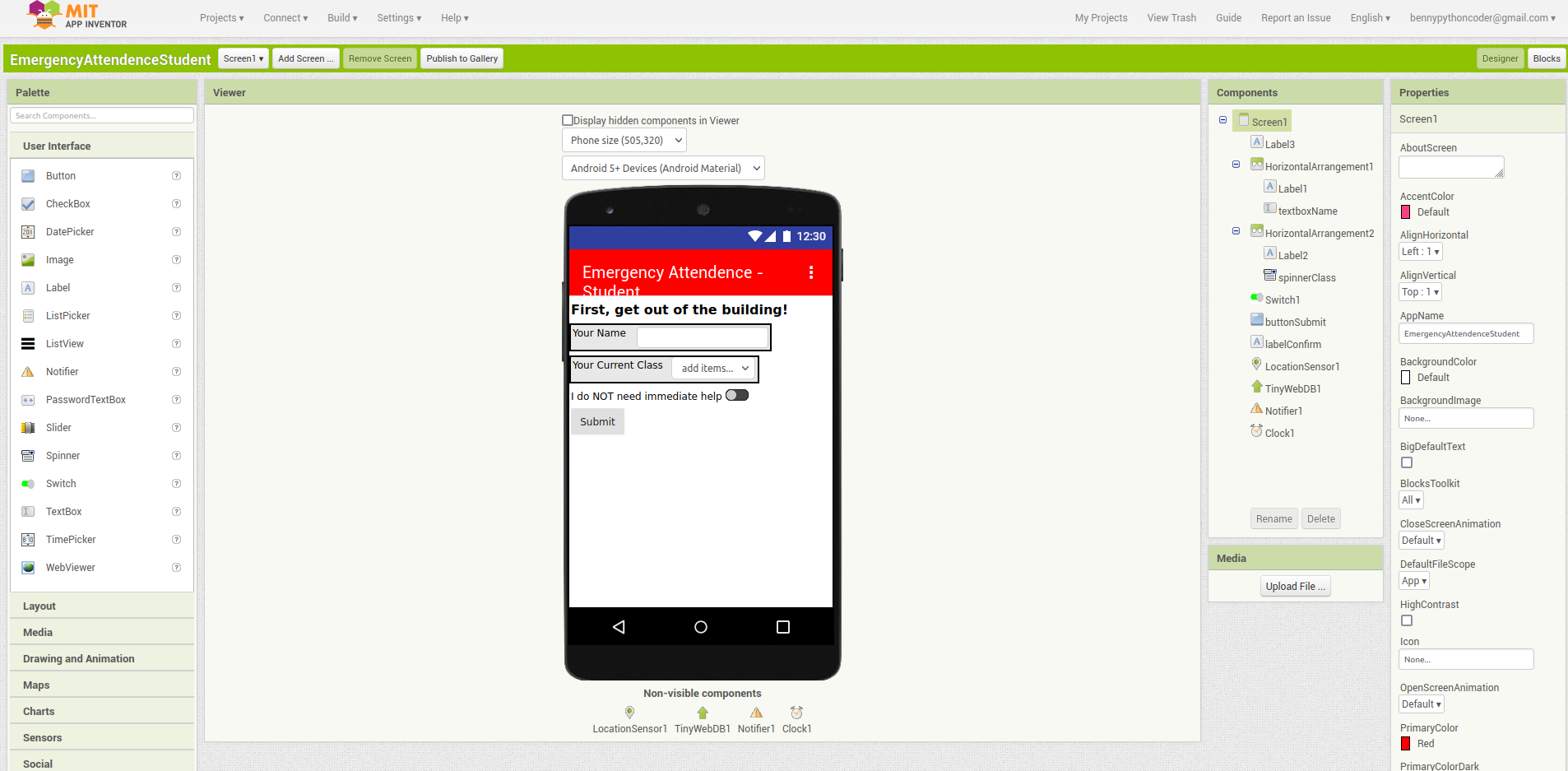
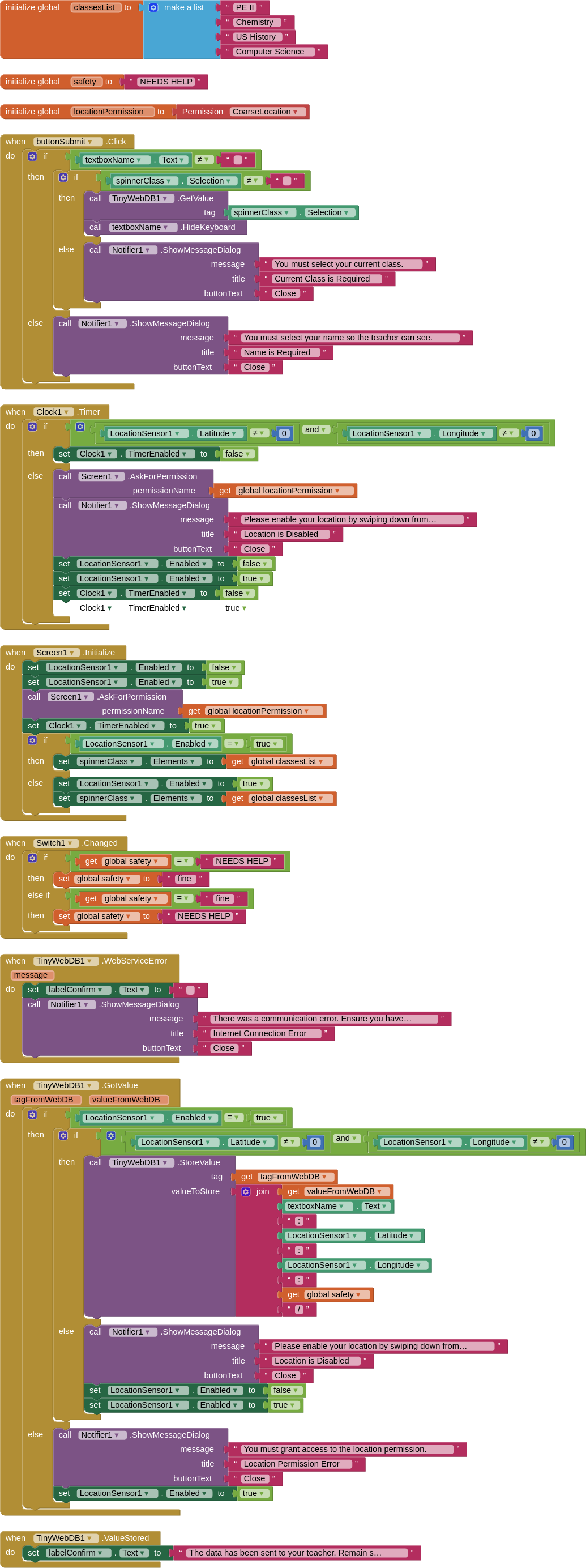
For this project, I used MIT App Inventor.





To download the .aia app inventor file, click
to download all of the code. Then import it into MIT App Inventor.
Reflection
Throughout this project, I have learned about how computer science companies remain productive by using concepts such as Agile Software Development and scrum. In Agile software development, large projects are split apart into smaller, more manageable parts where each smaller team can work towards their own specific goals and tasks, called a backlog item, rather than having to focus on a large task all at once. Focusing on a large task at once is complex and overall more unproductive. In Agile development, teams use a scrum workflow to iterate through the processes of planning, building, testing, and deploying multiple times. Each of these iterations, called sprints, are used to create a small part of the final project.
I have also learned that using lists is imperative for programming since it is a simple way to organize data efficiently and effectively. The data in the list can be quickly accessed using an index, which is the place of the item in the list. Databases can be even more powerful, while they still often rely on lists, they let data easily be shared and even more efficiently organized so it can be accessed by more advanced methods, such as finding the value of a tag. In both Emergency Attendance apps, I used lists to easily organize data collected from students, such as their names, whether they need immediate help, and their latitude and longitude. I also used a TinyWebDB as a database to transfer the information from the student apps to the teacher apps through an internet connection. By using a database, I could organize all the student reports by their current class, which simplifies attendance for teachers and makes the data organized.